制作の流れ
- コンセプト10 分
- 漫画選定1 時間
- ワイヤーフレーム5 時間
- 素材制作20 時間
- デザインカンプ10 時間
- コーディング24 時間
- WEB公開作業30 分
- 計 60 時間 40 分
-

コンセプト
10 分
今回は自己紹介代わりになるページを作りたいと考えたため、「自分の人生を豊かにしている漫画」をコンセプトに選びました。大切にしている価値観が伝わる内容になったと思います。

-

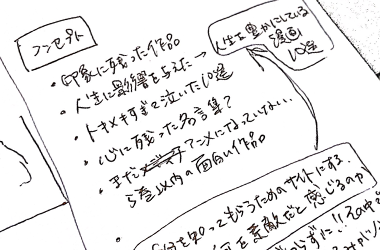
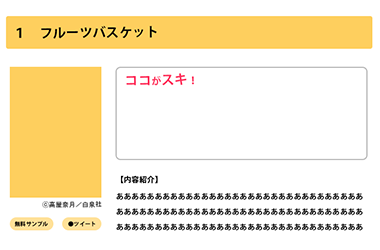
漫画選定
1 時間
漫画特集ページで取り上げたい候補が余りにも多すぎて10冊に絞ることにかなり苦戦をしました。メモをする際も熱中してしまい、字がギュウギュウになってしまいました。

-

ワイヤーフレーム
5 時間
おおまかなレイアウトを決めて必要な項目を整理しました。スキルに関わる部分をABOUTに、内面に関わる部分をWORKにまとめて項目の重要度やコーディングも意識して配置しています。

-

素材制作
20 時間
画像に6時間、文章には14時間かかっています。応募期限の関係で作成済のイラストのみを使おうと思っていましたが、一部新規で追加もしました。(使用ソフト: Photoshop / Illustlator)

-

デザインカンプ
10 時間
今回はPCでの閲覧を想定し、伝わりやすさ第一で一画面に入る情報量や余白を調整しました。配色も、各ページ内容に持たせたい印象に合わせてそれに合ったカラーを使用しています。

-

コーディング
24 時間
完全に一人で一からWebサイトを制作するのが初めての経験で、やりたい表現方法を逐一調べながらCSSやJavaScriptを組んでいきました。細かい内容はページ下部に記載しています。

-

WEB公開作業
30 分
サーバーの契約、ドメインの取得、サーバーへのドメイン設定、SSL設定、FTPを利用したファイルのアップロードという一連の流れで公開作業を進めました。